How Do I Create a Parallax (scroll) Effect On A Background Image
Created
Parallax scrolling is when the background content, in this case the image, is moved at a different speed than the foreground content while a user is scrolling the page.

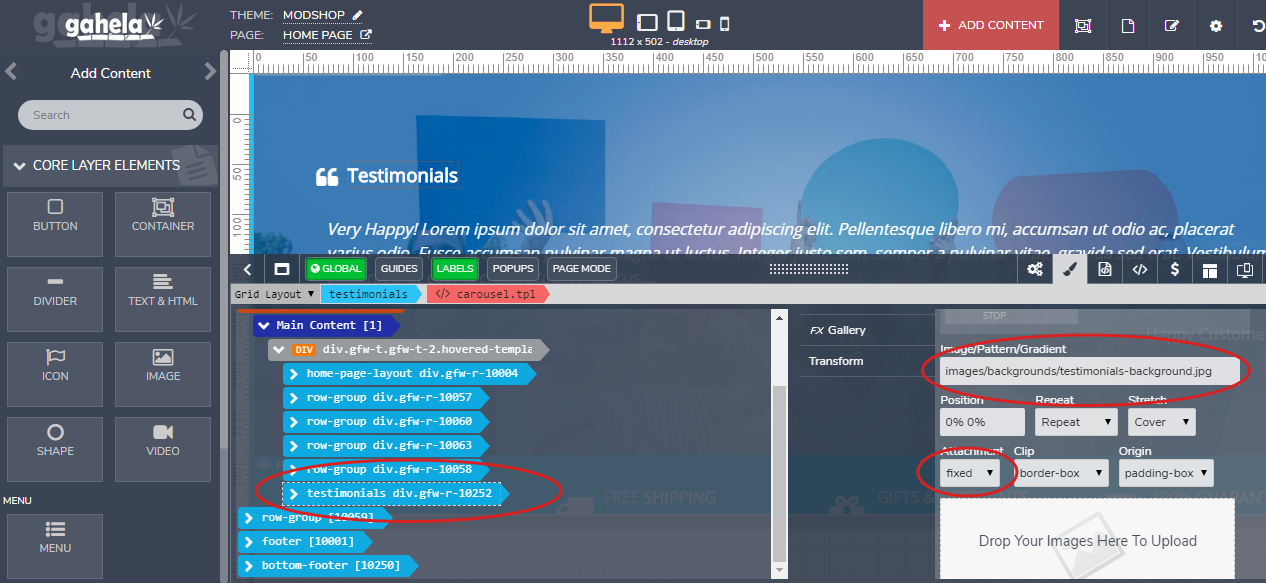
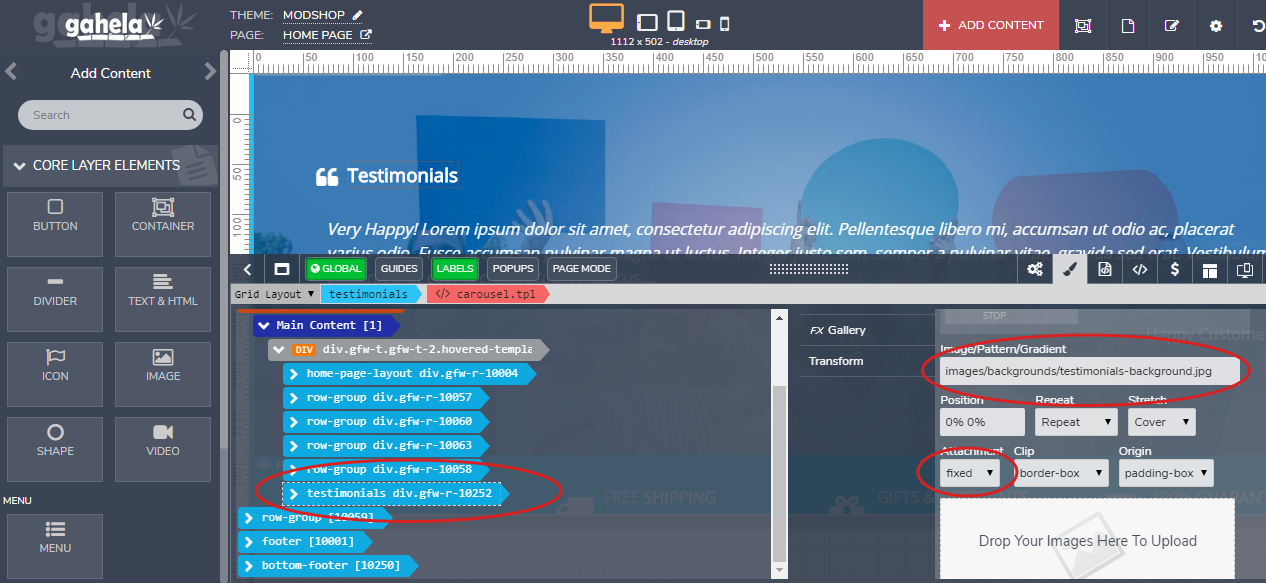
To create this effect in Gahela first upload a background image to the page in the CSS Designer, then change the Attachment to fixed. After this change the background image will not scroll with the rest of the content creating a parallax effect.

Was this article helpful?
1 out of 1 found this helpful.
