Sticky Header
Customizing the sticky header:
Most sites have a few headers, to change this you can do one of the following:
1. By default the sticky header makes the header with the name "Header" sticky. To make a different header open the builder and change the names of top header, or bottom header to "Header" and it will become the sticky header.
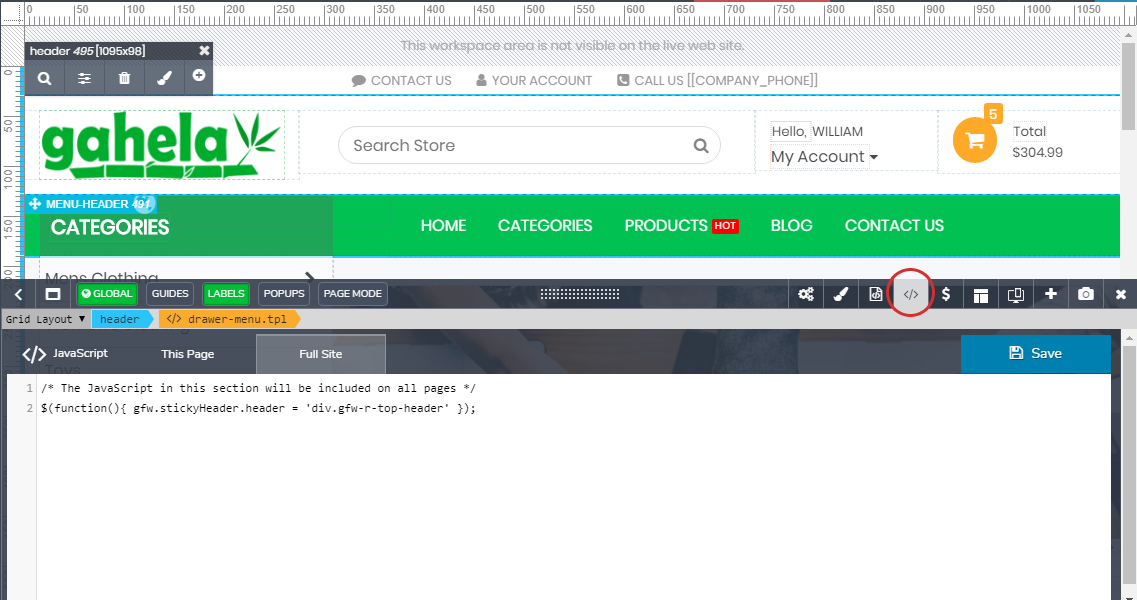
2. The class used to determine the sticky header can also be set programmatically. In the builder open the JavaScript tool and enter the following code:
$(function(){ gfw.stickyHeader.header = 'div.gfw-r-top-header'; });