Images
Uploading and importing images

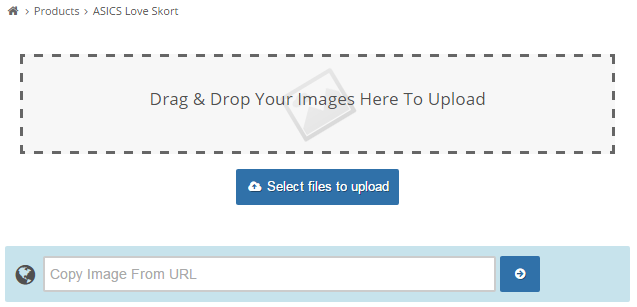
There are two main ways of getting your images in Gahela Commerce. The first is to drag and drop upload them, the 2nd is to enter a URL to an image to copy it to your server. Both methods will import the images into the products image library.
Image Library
Once the upload or copy from URL is complete the image will be available in your Library section for this product. The images in the library section are only available to Admins and Vendors, customers do not see these images until you assign them to an image display section. You can then assign them to a display section, or edit them in the image Editor before assigning them to a section. Clicking the edit pencil icon will bring up a list of options for the image.

Options
- Edit Image: will open the image in the editor and allow you to adjust it before saving it to an image section.
- Delete: Permanently deletes the image
- Download: Download the image to your computer.
The Images section displays all of the current images assigned to this product. These are:
- Library images: Images that have been uploaded to this product. These images are not visible to the customer on any page.
- Product Image: Detailed Images displayed next to the product title and detailed description on the main product details page.
- Thumbnail Image: Image displayed next to the product title and short description in the catalog pages.
Thumbnail and product image sizes can be set in the Theme Settings configuration section
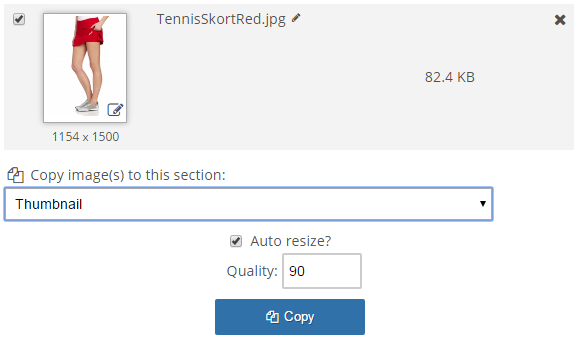
Copying Image to a new section
Once an image is in your library you can copy it to any of the sections by first selecting the checkbox, and then selecting the section you wish to move the image to. This option to copy an image can be found in the interface at the bottom of each image group.

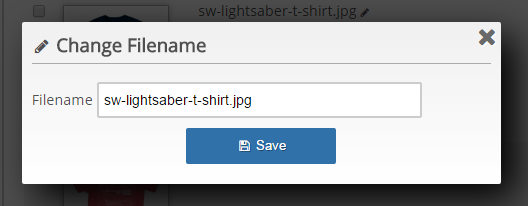
To rename an image on the server click the icon next to the filename. This will display the rename form. To change the filesize simply fill in a new name and click save. Having descriptive image names can help with SEO (Search Engine Optimization).
Do not change the extension of the image, for example .jpg to .png, or it will become unreadable.

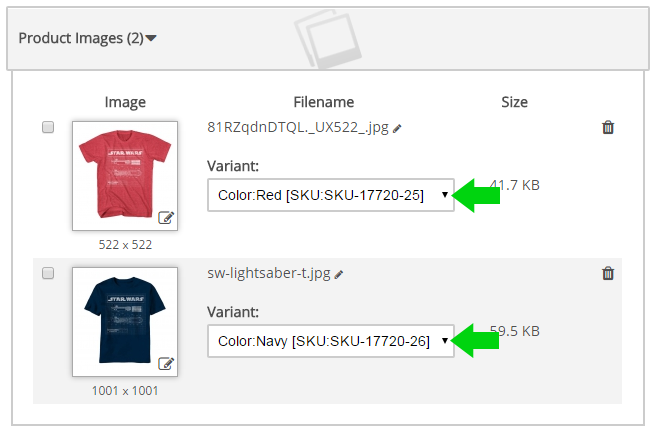
Variant Images
If the product has variants you can assign specific images to the variants. When a customer selects a variant on the product page, only images for this variant will be displayed in the image flow zoomer.
To assign an image to a specific variant select this in the drop down select box found on the images listed in the Product Images section:

Using the example in an image below. When a customer selects the Red option the red shirt will display, when they select the Navy option the navy image will display. You can assign multiple images to a single variant to display as many images as needed for the product.
