Attributes
Gahela Commerce contains one of the most flexible and easy to use attributes of any digital commerce software. No matter what your product type or how you need to display options, Gahela Commerce can meet your needs. A product can have unlimited attributes, in any format.
What is an attribute?
Attributes are selectable options for products with multiple characteristics. For example, a shirt with multiple colors, software with multiple versions, furniture available in different sizes, or a digital image download with multiple resolution options. An attribute can be anything on any product where a customer needs to select a variable part of a product before they order it.
Creating an Attribute
To create an attribute for a product click the Attributes tab once a product's initial details have been saved:

At the top of the Attributes tab is a header with an + Add New Attributes button. Clicking this will bring up the new attributes form in a modal overlay. In this form you will create a name for your attribute, and select the type of display you will have.
Attribute Types
There are several types of attribute selectors available in Gahela Commerce.
- Drop Down Select List: Displays the options as a select box with the options dropping below and then displaying the selected option
- Date: Displays an interface for a customer to enter a date. This has select boxes for the month, day, and year.
- Color/Image Swatch: A swatch is a group of selectable images. Upload thumbnail images to use as an image swatch, or select a color to display as a swatch.
- Radio Button: Displays the options as radio boxes
- Text Field: Displays an empty text field where a customer can fill in text.
- Checkbox: Displays a checkbox for a customer to select an option.
The name and type of selector can be changed for an attribute at any time by editing the product.
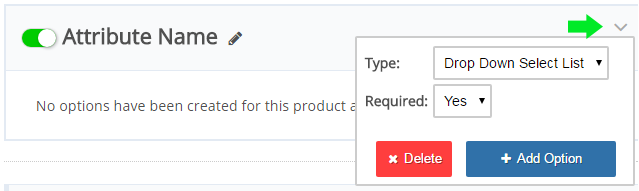
Once an attribute has been created you will need to add the options. This can be done by hovering over the arrow on the attribute header, as seen in the image here:

When the overlay is showing click the + Add Option button. This will display the attribute option form where you can enter the attribute name, and set a surcharge. The surcharge is an additional amount that will be either added or subtracted from the product's price if the customer selects a particular option. The surcharge is an optional field. If it is left empty, no surcharge will be changed.
Variants allow you to specify a different price for each product option combination. If you are using variants it may be easier to apply the product surcharges directly to the custom variant prices.
In the same hover drop down, you can set options as required. When an option is required, a customer must select a value before they can add an item to the cart. When it is not required, a customer can add items to the cart without selecting specific options.
Exceptions
Exceptions are two product options that are not allowed to be selected together. To create an exception click the Add Exception button on the Exceptions header to display the modal overlay form. In the form you can select the options that are not permitted to be selected together.
