Authorize.Net
The Authorize.net payment module uses the Accept.js JavaScript library for sending secure credit card data directly to Authorize.Net. This is completely transparent to your customer. They checkout on your site and all of the magic happens behind the scenes.
How To Setup Authorize.Net
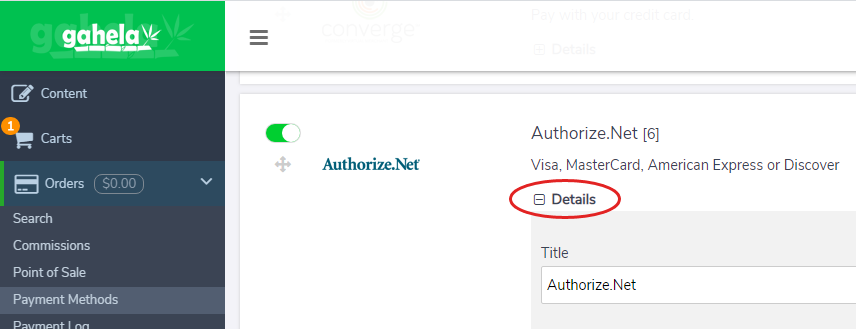
To link your Gahela checkout with Authorize.net go to Orders -> Payments Methods, and click the + Details option on the Authorize.Net payment method:

The Title and Details fields control how this payment method is displayed on your checkout. Scroll down a bit further and you will see the following fields:
API Login ID
Transaction Key (secret)
Public Client Key
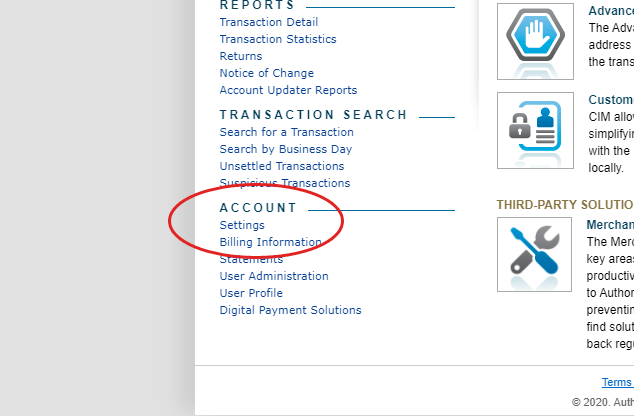
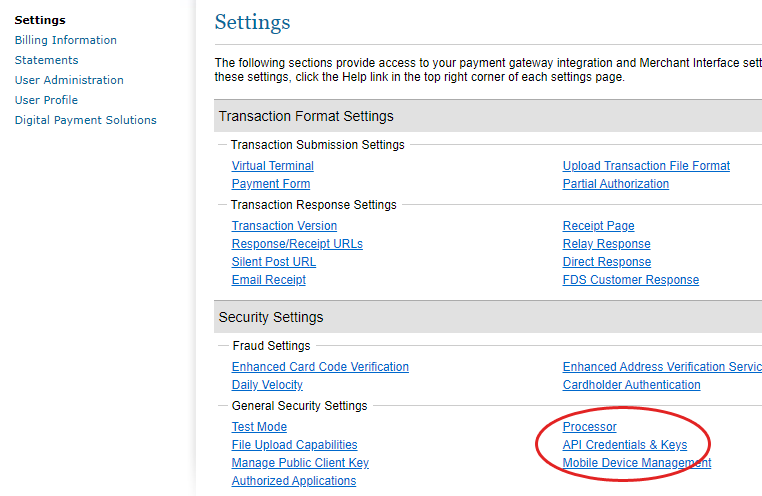
These fields will need to be fill with your Authorize.Net credentials. To get these login to the Authorize.Net merchant interface at https://authorize.net, and then click the settings link on the bottom left:

API Login ID
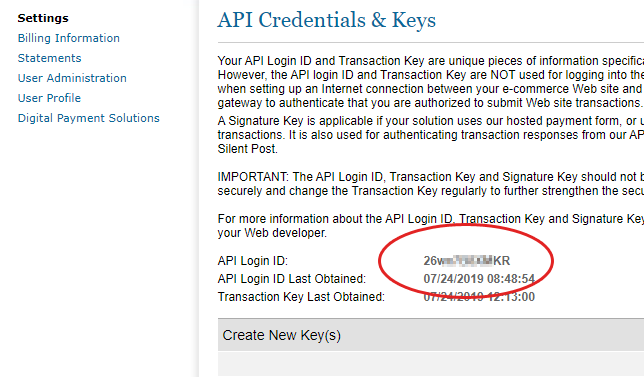
To get your API Login ID click the API Credentials & Keys link and copy the value from the page:


Transaction Key
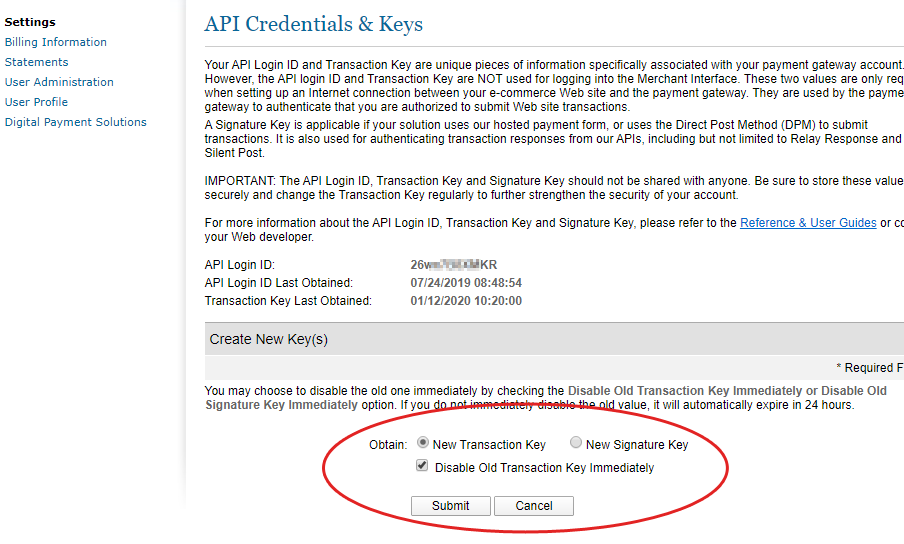
The Transaction Key can also be found on the API Credentials & Keys page. A value will need to be generated.

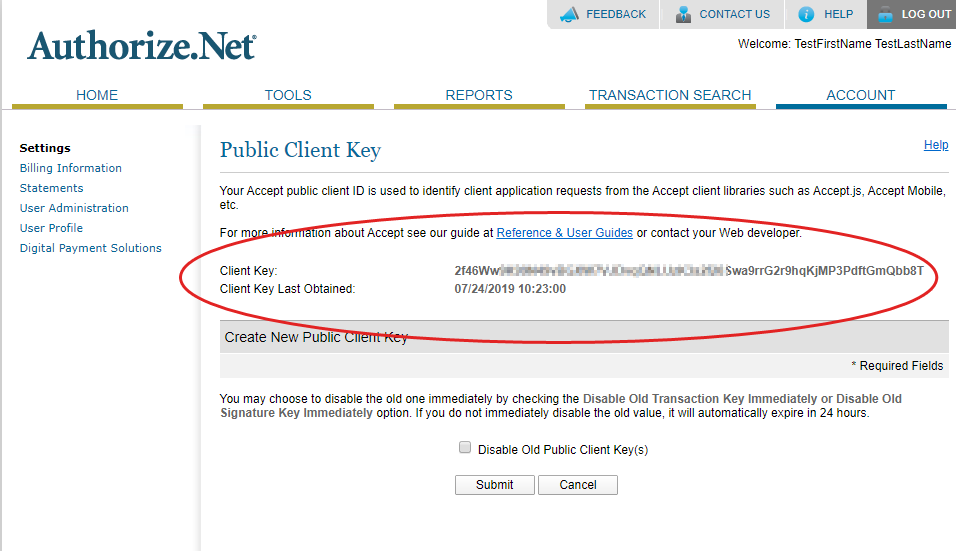
Public Client Key
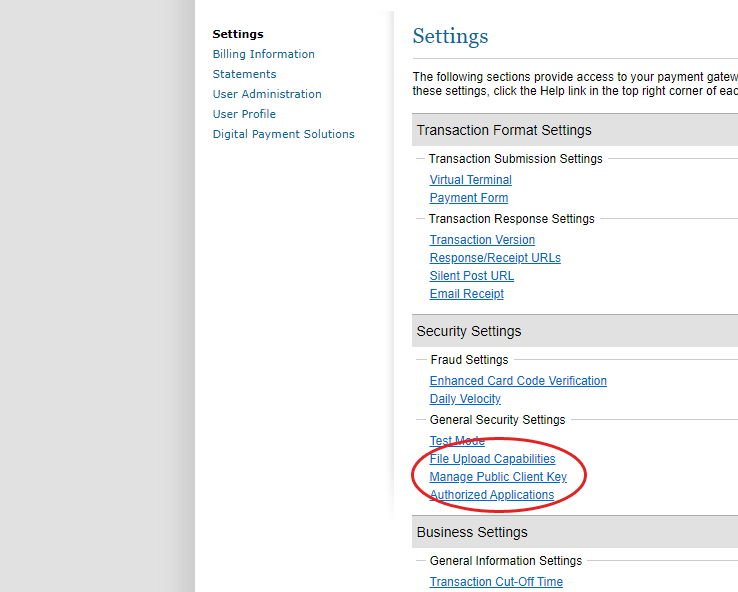
To get your Public Client Key Go to the Manage Public Client Key page and copy the value from this page: